0
目前我正在使用THREE.js库渲染3D场景,在那里没有问题。SVG(Raphaël)与WebGL叠加(THREE.js)
我想覆盖的SVG,但是我有以下问题,最好的形象展示:

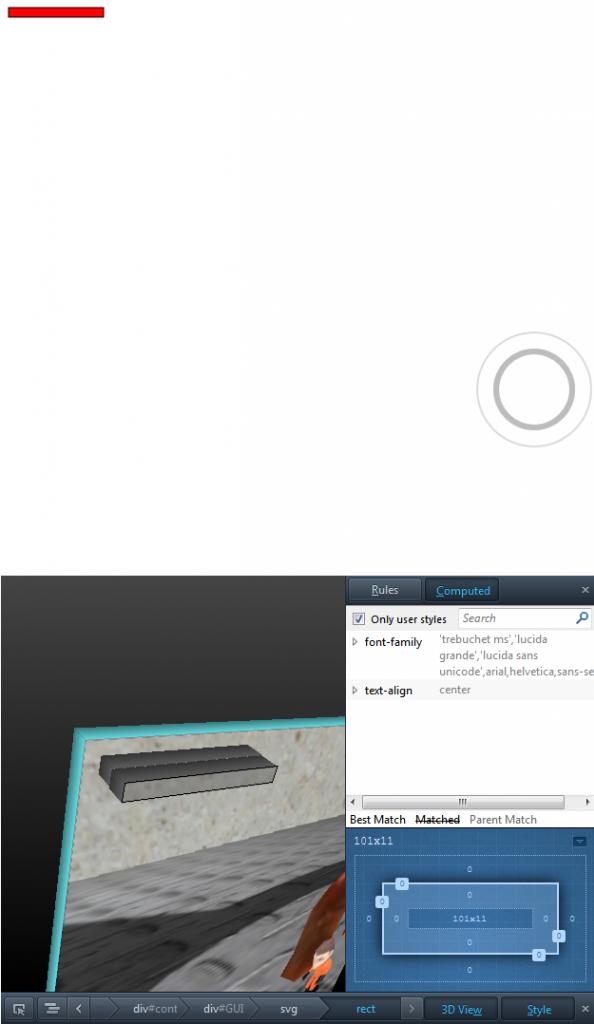
正如你所看到的,未使用WebGL(上图),我的2D元素呈现。红色条来自Raphael(SVG),灰色拇指条使用纯Canvas 2D上下文呈现。
使用WebGL底图(底部图像),纯Canvas 2D上下文继续正常渲染,但Raphael(SVG)呈现下层WebGL的外观。 3D视图演示了图层和位置是正确的。
这仅仅是两种不兼容的渲染方法的情况,或者有可能是我可能在某处改变的设置。我更愿意使用Raphael的.onTouch功能,但如果必须的话,我愿意回到纯粹的Canvas 2D Context上进行叠加。