0
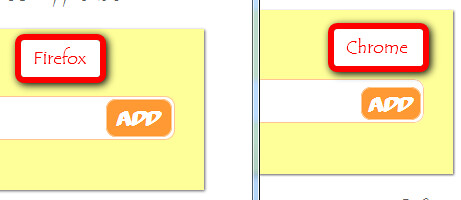
我想样式提交按钮,似乎在不同的浏览器中呈现不同的提升按钮。样式HTML提交按钮(CSS,不同的浏览器)
<p id="lineInput">
<label for="task">Add a Task</label>
<input type="text" name="task" id="task" />
<input type="submit" id="btnSubmit" value="Add" />
</p>
#lineInput {
...
position:relative; margin:0px; }
#btnSubmit {
...
padding: 6px 8px;
margin: 0;
font: 1em/1em Hetilica;
position: absolute;
right: 2px;
top: 3px;
}

通知Add按钮过低的镶边时#btnSubmit有bottom: 3px。如果固定在镀铬与bottom: 5px但在Firefox中的问题将是太高
是不是'em'浏览器/平台depedant单位?如果使用像素来改变文字大小,会发生什么? – zneak 2010-06-05 03:30:42
我正在尝试定位文本不改变大小......哦,你在铬看起来更小! thx ...我试图使用px的大小不似乎太...我认为theres一些默认浏览器填充? – 2010-06-05 03:42:57
http://dowebsitesneedtolookexactlythesameineverybrowser.com/ :) – edl 2010-06-05 04:12:04