0
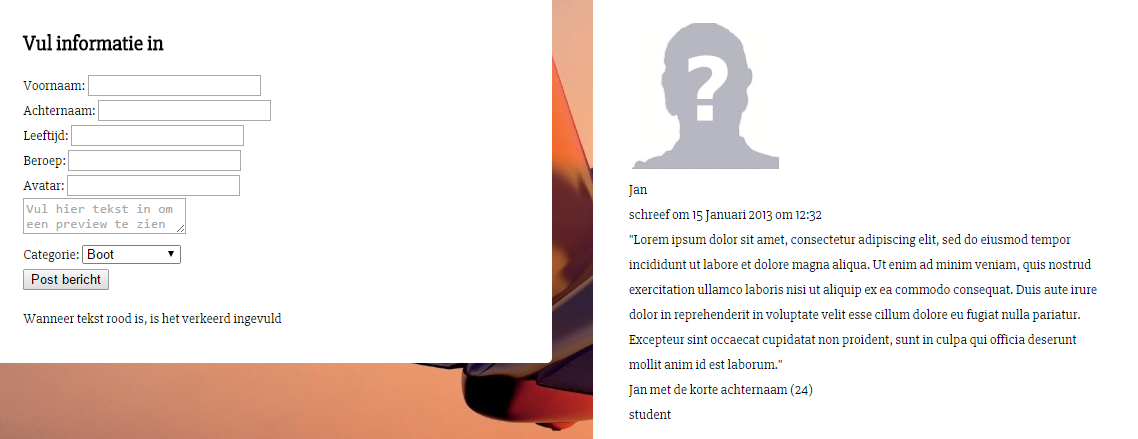
这是什么,我想实现的图像:如何对齐我的div这样?

,这就是我目前有:
有谁知道我怎么能得到“月”和“schreef om 15 2013年1月15日om 12:32“部分放在一行上,图像顶部旁边,它下面是lorem ipsum,最后是图像下方的”Footer“?
这里是我的代码:
<aside class="previewPost" id="HTMLPreview">
<article>
<div id="imageDiv">
<img src="img/avatar.png" alt="Avatar" width="150" height="150" id="imageHTML"/>
</div>
<div id="firstNameDiv">
Jan
</div>
<div id="dateDiv">
schreef om 15 Januari 2013 om 12:32
</div>
<div id="postDiv">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</div>
<div id="fullname">
Jan met de korte achternaam (24)
</div>
<div id="workDiv">
student
</div>
</article>
</aside>
和这里的侧边栏的CSS:
.previewPost{
width: 40%;
float: left;
margin-left: 2%;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
background-color: #FFF;
padding: 2% 3%;
margin-bottom: 2%;
}
任何人都可以请帮我吗?