Chrome 17中的Dev Tools的搜索窗口看起来不再与CSS选择器匹配。嘘。我知道我可以使用JS控制台,但它真的帮助我在DOM的上下文中看到匹配。如果有人知道我还能如何实现这一目标,或者如何恢复到以前的版本(即我昨天使用的版本),我将不胜感激。如何让CSS选择器在Developer Tools for Chrome 17中工作?
回答
我一直没能找到任何解决方法,让CSS选择器再次在搜索栏中工作。Rejoice, for they have returned!
在任何情况下,你仍然可以使用document.querySelectorAll()用在JS控制台中选择,然后在任何一个匹配元素的右键单击并选择显示元素面板中,它会告诉你在哪儿。在DOM中,就像以前的版本一样。
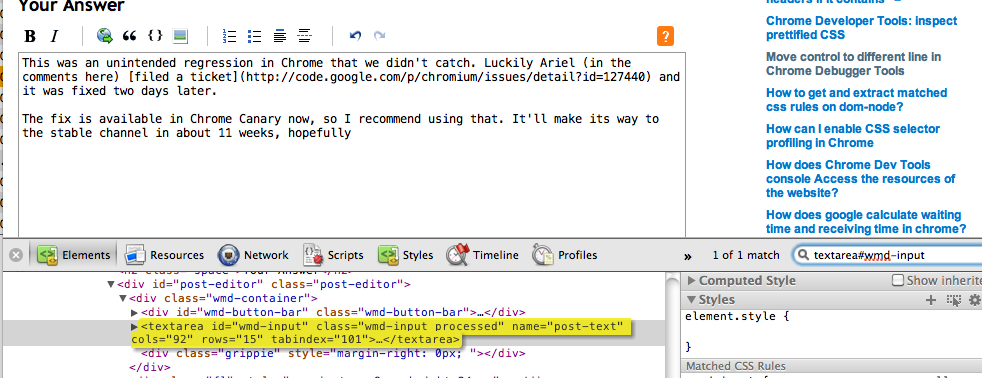
这是Chrome中我们没有发现的意外回归。幸运的是Ariel(在这里的评论)filed a ticket,它在两天后被修复。
如果一切顺利,它将在大约11周内进入稳定频道。不过该功能现已在Chrome Canary中提供,因此我建议使用该功能。

另一种方法是在控制台使用$$,例如:
$$("#contents ul.features")
最好的回答,谢谢! – sidney 2014-10-09 09:56:16
我有两个输入元素,其中一个没有name属性。当我使用$$搜索输入时,我只能得到具有name属性的元素。这是正确的行为还是我错过了什么?如果这是正确的行为,那么请解释为什么它会返回一个输入而不是两个输入。谢谢 ! – testerjoe2 2016-09-27 23:07:03
我使用Natu WebSync extension for Chrome验证CSS和XPath选择。
它可以:
- 分裂选择器部件和验证它们分别
- 显示与颜色许多元素是如何找到的每个选择部分。 0 - 红,1 - 绿色,几个 - 在页面上黄
- 亮点元素,当我将鼠标悬停选择部分
- 导航中的元素标签,选择元件,当我点击选择部分
它可以是非常有用的对于那些需要编写和验证复杂选择器的人来说。
https://chrome.google.com/webstore/detail/natu-websync/aohpgnblncapofbobbilnlfliihianac
- 1. 如何让CSS计数器与CSS选择器一起工作?
- 2. CSS选择器如何实际工作?
- 3. 如何使用chrome Developer Tool(F12)在Chrome浏览器中选择cssSelector值?
- 4. CSS选择器不工作?
- 5. CSS选择器不工作+,〜
- 6. CSS选择器不工作
- 7. 如何更新Google Chrome Developer Tools本地存储视图?
- 8. 如何让一个gestureRecogniser选择器在swift 3中工作?
- 9. 无法让jQuery TOOLS选项卡在Liferay 5.2.3中工作
- 10. CSS选择器不工作在IE10
- 11. CSS选择器 - 这是不工作
- 12. 如何让jQuery Tools验证在覆盖对话框中工作?
- 13. 在Developer Tools中复制/粘贴崩溃Chrome
- 14. 如何在Chrome中获取CSS选择器?
- 15. 在Google Chrome Developer Tools中,工具栏图标消失。是什么赋予了?
- 16. 奇怪的CSS选择器 - Chrome
- 17. CSS - 同胞选择器不能在android中工作?
- 18. 如何查找Chrome Developer Tools中任何元素的计算大小?
- 19. 2个伪选择器没有在CSS中分别工作#id:after:active {}
- 20. moz选择器不能在CSS中工作
- 21. CSS类选择器不工作
- 22. Css风格选择器和+不工作
- 23. css伪选择器不工作div
- 24. CSS选择器>不工作
- 25. CSS 3选择器不工作proberly
- 26. CSS属性选择器不工作href
- 27. 日期选择器未在Chrome扩展程序中工作
- 28. CSS for Dropdown在Chrome和IE中无法正常工作
- 29. Tinybrowser无法在Chrome 17.x和FF 10.x中工作
- 30. jQuery选择器在IE中不工作

哇,我从来都不知道有这样一个功能。耻辱,他们把它从Chrome中拿出来......我想知道他们为什么这样做。 – BoltClock 2012-02-09 14:48:53
它被记录在[此Google代码页面]的底部(http://code.google.com/chrome/devtools/docs/elements.html)...除非它是真实的,就我而言可以告诉。 – Huliax 2012-02-09 16:22:44
我每天使用此功能数百次。一个该死的耻辱 – huyz 2012-02-21 08:00:46