使用css字体大小的元素< 12px在Google Chrome中无效 - 字体大小为12px。字体大小<12px在Google Chrome中不起作用
我该怎么办?
我的Google Chrome浏览器使用默认设置。我的版本是4.0.249.89。 我正在使用Windows XP。
您可以将下面的代码粘贴到您的谷歌Chrome浏览器测试:
<html>
<body>
<p style="font-size:6px;">test 6px</p>
<p style="font-size:7px;">test 7px</p>
<p style="font-size:8px;">test 8px</p>
<p style="font-size:9px;">test 9px</p>
<p style="font-size:10px;">test 10px</p>
<p style="font-size:11px;">test 11px</p>
<p style="font-size:12px;">test 12px</p>
<p style="font-size:13px;">test 13px</p>
<p style="font-size:14px;">test 14px</p>
<p style="font-size:15px;">test 15px</p>
<p style="font-size:16px;">test 16px</p>
</body>
</html>
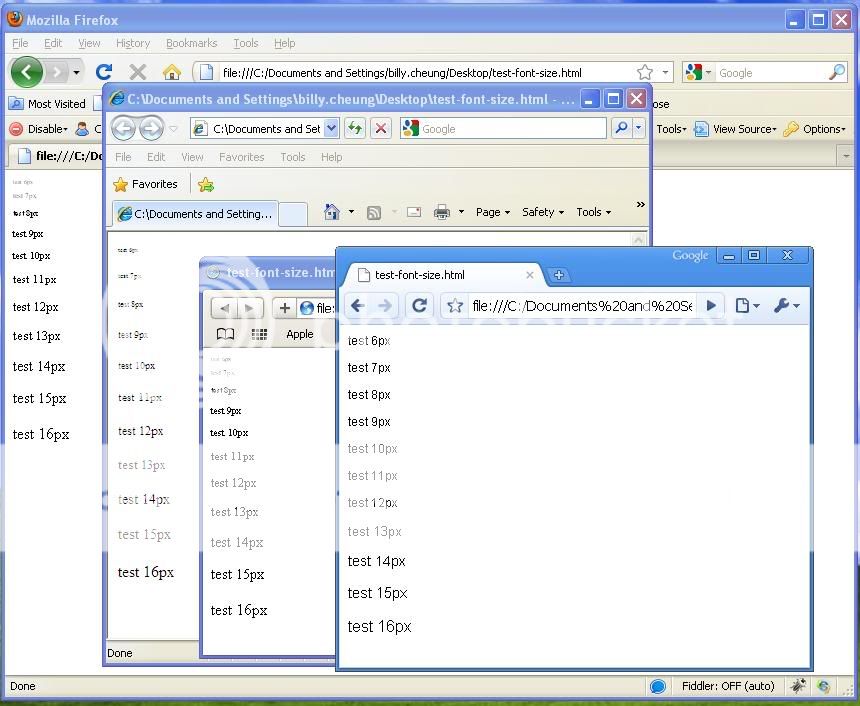
结果从不同的浏览器: 
你有没有我们可以看的例子?没有理由不应该这样做! – deanWombourne 2010-02-19 09:17:37
我刚刚添加了一段示例代码。 – Billy 2010-02-19 09:26:14
适合我,没有问题。 – Kitson 2010-02-19 09:33:02