我想在Google地图上创建一个叠加层,以不同颜色显示不同的街道。在Google地图中标记街道
在Google Maps API中,可以创建覆盖特定区域的标记和多边形。
是否有办法以某种方式标记不同的街道?
我想在Google地图上创建一个叠加层,以不同颜色显示不同的街道。在Google地图中标记街道
在Google Maps API中,可以创建覆盖特定区域的标记和多边形。
是否有办法以某种方式标记不同的街道?
就像你有兴趣呈现出一些专用着色为您谷歌地图显示(而不是交通地图)这听起来我。
如果是这样,那么你应该检查自定义覆盖。您可以创建自己的透明背景叠加拼贴(使用彩色街道),将它们与Google地图拼贴对齐,然后叠加在地图上。你可以在Maps API reference - Overlays找到这个东西的描述。
我真的有兴趣尝试这个,这个问题可能是一个很好的借口。我会让你知道我怎么走。
编辑:好吧,我尝试这样做,这是pretty straightforward。您只需在Google地图页面加载时(对于要覆盖的区域)抓取图像图像。请确保您跟踪原始网址,因为这些网址具有x,y坐标,您需要编写瓦片叠加方法。
用您的彩色道路编辑瓷砖,然后将它们上传到您的Web服务器。添加以下代码使用您覆盖在常规地图上:
var myCopyright = new GCopyrightCollection("© ");
myCopyright.addCopyright(new GCopyright('Demo',
new GLatLngBounds(new GLatLng(-90,-180), new GLatLng(90,180)),
0,'©2007 Google'));
// Create the tile layer overlay and
// implement the three abstract methods
var tilelayer = new GTileLayer(myCopyright);
// properties of the tile I based my tile on
// v=w2.97&hl=en&x=38598&s=&y=49259&z=17&s=Galil.png
tilelayer.getTileUrl = function(point, zoom) {
if (zoom == 17 && point.x == 38598 && point.y == 49259)
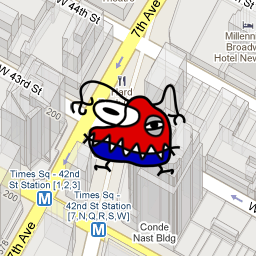
return "../pics/times_square.png";
};
tilelayer.isPng = function() { return true;};
tilelayer.getOpacity = function() { return 1.0; }
var myTileLayer = new GTileLayerOverlay(tilelayer);
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(40.75740, -73.98590), 17);
map.addOverlay(myTileLayer)
此代码覆盖我东西吃NY瓷砖:

在x = 38598和y = 49259在放大17级
可以在Google Maps API中创建标记和多边形。您需要创建GPolygon和/或GPolyline对象
,看一下these tutorials
如果你想获得的坐标某些街道(纬度,经度),你可以看看到的源代码this page
我不知道要充分了解你的问题:你想标记某个给定的街道吗? 在这种情况下,一个快速和肮脏的方式可能是获得街道的所有地址的坐标,并根据他们建立一个GPolygon ...
尝试挖掘用于显示流量覆盖在正常的Google地图网站上。
编辑:我只是看着代码,似乎即使谷歌决定它更容易只是生成服务器上的交通线路,并拉他们,如同透明的PNG叠加来实现这个。
我刚刚发现this link,我认为这可能会感兴趣。它是一个JavaScript包,提供在Google地图上显示多条路线的功能。
是你在找什么?
您是否使用过OpenStreeMaps?