在Firefox和Safari浏览器,我可以使用图像的边框与下面的CSS:有没有办法在CSS3边框图像的每一边使用不同的图像?
-moz-border-image: url(shadow_left.png) 0 7 0 7 round round;
-webkit-border-image: url(shadow_left.png) 0 7 0 7 round round;
但是,我不能想出一个办法来使用不同的图像左,右。现代浏览器支持哪种方式?
在Firefox和Safari浏览器,我可以使用图像的边框与下面的CSS:有没有办法在CSS3边框图像的每一边使用不同的图像?
-moz-border-image: url(shadow_left.png) 0 7 0 7 round round;
-webkit-border-image: url(shadow_left.png) 0 7 0 7 round round;
但是,我不能想出一个办法来使用不同的图像左,右。现代浏览器支持哪种方式?
以前的草案说it's possible,通过使用:
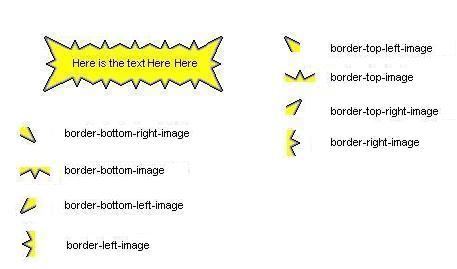
border-top-image
border-right-image
border-bottom-image
border-left-image
border-top-left-image
border-top-right-image
border-bottom-left-image
border-bottom-right-image

然而,(2009年11月25日)current candidate recommendation for CSS Backgrounds and Borders这些属性消失。看起来你不能为每个边界使用不同的图像了。作为个人记录,我不会使用不同的图像来避免闪烁,出于同样的原因,我们可以将单个图像文件中的按钮状态(未按下,按下,悬停)打包,然后使用css在源图像。
编辑:border-top-image,border-left-image等存在于WD 2002-11-07但在WD 2005-02-16消失。
编辑2:您可能对jquery.borderimage.js插件感兴趣。
CSS3允许border-left-image(和顶部,右侧,底部)我期望浏览器特定版本也可以做同样的事情。但没有测试它。
试过,在任一浏览器中都没有骰子。在-moz-border-image-right上尝试了很多语法变体:url(/images/shadow_r.png)7px round; – 2009-11-21 19:06:13
阅读the CSS3 spec,似乎没有提及在不同的边缘使用不同的边界。但是,css3.info提到了一些应该存在的属性,但不符合规范。
没有被包裹在单引号中的url是否接受字符串?我只见过url(shadow_left.png)写成url('shadow_left.png') – 2009-12-11 16:43:28
确实,它的确是 – Shawn 2009-12-11 19:42:16