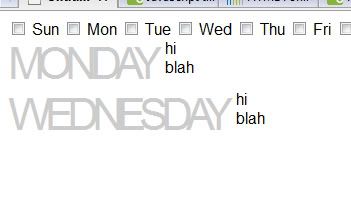
我试图在“Monday”旁边放置两行文本,旁边只有html和css,类似于您在下面的截图中看到的内容。问题在较大的文本块旁边放置文本行

在最终产品中的两条线,目前说“HI”和“嗒嗒”将文本和输入字段的一点点取代。截图版本是用下面的代码来实现:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
<!--
body {
font:12pt Arial, Helvetica, sans-serif;
}
dl, dd, dt {
margin:0px;
padding:0px;
}
dl {
clear:both;
}
dt {
float:left;
font-size:2.75em;
color:#ccc;
letter-spacing:-7px;
margin-right:10px;
}
-->
</style>
</head>
<body>
<dl>
<dt>MONDAY</dt>
<dd>hi</dd>
<dd>blah</dd>
</dl>
<dl>
<dt>WEDNESDAY</dt>
<dd>hi</dd>
<dd>blah</dd>
</dl>
</body>
</html>
我想它使一切都很好地垂直对齐...即顶线的顶部字上方的“星期一”对齐底线的底部与单词“Monday”的底部对齐。我不认为使用定义列表将会非常灵活,或者完成这种外观的正确方法。有关如何做到这一点的任何建议?我宁愿远离图像,以便一个人看起来不错,如果有人扩大了网页......但把你所有的想法扔在那里。谢谢。
它的工作原理。 line1对我来说太高了(FF 3.5.2,Fedora Linux)。 (虽然这只是发生,但与方法无关。) 我这样做的主要原因(与此相反)是,这需要您使用的每个HTML元素都有一个CSS类,而我如果可能,宁愿避免。这虽然工作得很好。 – 2009-08-20 06:06:09