回答
这是不可能 AFAIK。
唯一可用的选项是使用headclip将边缘移到节点的中心或外部形状的边缘(如您在示例中所做的那样)。
你可以尝试一些填充,将其置于一个集群,在集群的(无形)边框添加到一个节点,有边夹:
digraph {
compound=true;
subgraph cluster1 {
style=invis;
2;
}
1 -> 2[lhead=cluster1];
}
希望有人知道了这更好的破解...
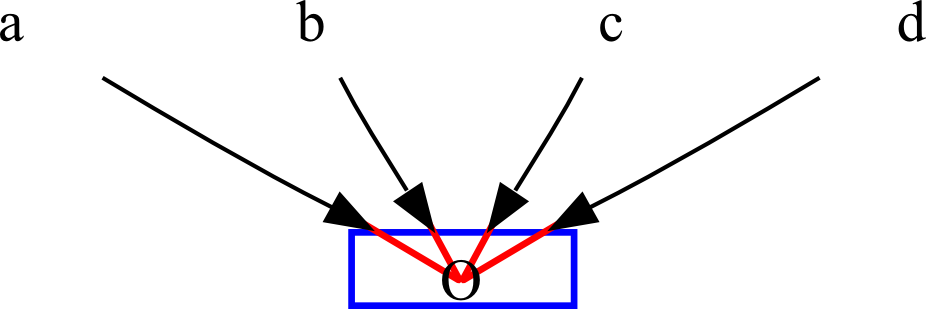
像其他答案一样,这不是一件简单的事情。使用高度,宽度,固定尺寸,labelloc和边距节点参数的组合,您可能会得到您想要的任何所需效果。保证金最好是你正在寻找扩展距离,但为了最小化它,你需要使用其他参数。例如,该图表的箭头几乎会触及'O'节点的文本。
digraph {
node [shape="none" width=.2 height=.2 fixedsize="true" labelloc="top"];
a -> O;
b -> O;
c -> O;
d -> O;
}
另外,如果你真想把在努力,你可以创建一个custom node shape,做任何你想它。
我不确定这是OP想要什么:箭头仍然感人节点的外形 - 这只会改变节点的尺寸。同样,保证金在节点标签周围增加空间,使节点变大。 – marapet 2011-05-26 09:37:28
这是一种技术,您可以考虑避免创建自定义节点形状的需要。可能有一些味道的问题,你可能需要进一步解决,以得到你想要的东西。
该技术的优点是使用HTML-like labels,改变矩形内部和外部的空间变成分别改变点的内部数量(这里是4)和外部数量的点(这里是16)的简单事情。
digraph {
node [shape=none]
O [label=<
<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="16" CELLPADDING="4">
<TR><TD WIDTH="70">\N</TD></TR>
</TABLE>
>]
{a,b,c,d} -> O
}
结果:

您可以更改边框和CELLBORDER参数来显示或隐藏的矩形。尽管只有1点的倍数,你可以调整它们的厚度。我已经使用WIDTH参数来强制导致所有箭头提示对齐的宽高比。否则,一些提示会遇到不可见的外部矩形的边。
- 1. Graphviz,表节点和边之间的距离
- 2. 如何管理graphviz中节点之间的距离?
- 3. 更改Graphviz中节点之间的距离
- 4. graphviz中的边和节点的布局
- 5. Graphviz:减少倾斜的多边形节点上的边距
- 6. 特定节点和点之间的最短距离
- 7. 如何增加graphviz中边(样条曲线)和节点之间的空间?
- 8. 向量和点之间的距离
- 9. 找到一个节点和树的根之间的距离
- 10. 计算多边形和点之间的距离R
- 11. NetSim - 传感器节点和各种代理之间的距离?
- 12. 计算matlab中点之间的距离
- 13. Matlab中两点之间的距离
- 14. 树中两个节点之间的距离加权
- 15. 计算图中2个节点之间的距离
- 16. 如何计算GraphX,Scala中两个节点之间的距离?
- 17. 指定infoVis JIT图中节点之间的最小距离
- 18. 如何指定Cytoscape.js中节点之间的链接距离?
- 19. 计算有序数组中节点之间的总距离
- 20. 使用python网络的节点之间的距离x
- 21. 点之间的相等距离高图
- 22. 多点之间的最短距离
- 23. 两点之间的Cloudmade距离
- 24. 两点之间的测地距离
- 25. 点与线之间的垂直距离
- 26. Hive:两点之间的距离
- 27. 计算点之间的距离
- 28. 两个地理点之间的距离?
- 29. 2个latlon点之间的距离
- 30. 如何获得距离眩晕两点之间的距离

也许可以使用加权:http://stackoverflow.com/questions/14236804/force-graphviz-force-distance-between-nodes – 2013-05-08 01:09:11