我在应用程序中需要从数据库打印版本的数据表。我使用2个CSS文件在浏览器中查看和打印版本:如何为打印版本定义元素的颜色和背景颜色
<link rel="stylesheet" href="style.css" type="text/css" />
<link rel="stylesheet" href="print.css" type="text/css" media="print" />
所有对齐,位置...显示正常。只是我看不到像div,td(表格)等元素的颜色和背景颜色...
浏览器和打印的2个css文件是相同的,只有print.css有定义一些div会像按钮“隐藏”一样隐藏起来!
我在firefox中测试过。
有帮助吗?谢谢!
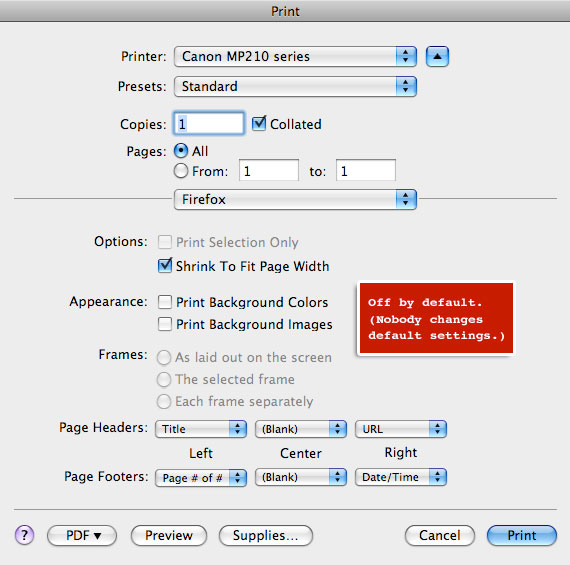
 更改默认设置
更改默认设置
谢谢你马克第一个CSS链接元素。但是,我为页面使用了白色背景颜色,只是我需要定义像div,span,td等元素的颜色和背景颜色......你知道吗?看看这里的示例:http://rongcon.info/demo/print/print.html – rongcon 2010-11-08 16:31:29