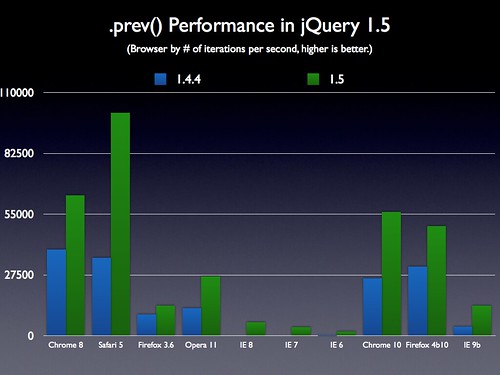
根据JQuery 1.5 release notes,速度性能图表显示,Chrome 8对于所提到的JQuery方法children(),prev(),next()更快。为什么Chrome 10上的JQuery比Chrome 8上的要慢?
我不知道那会,因为最近的Chrome报告说,他们使用的是新crankshaft javascript optimization engine
截图,你可以看到Chrome 8列是不是Chrome 10(从而更快)高:

所以问题是:如果这里报道的数字是真的,那么为什么Chrome 10会比主流的Chrome 8慢一些?
是不是仍然是一个开发版本? – 2011-02-16 23:26:54
@Pekka,肯定是开发者发布的。但我的假设是,他们会释放它,使浏览器更快 - 不慢:) – 2011-02-17 22:57:22