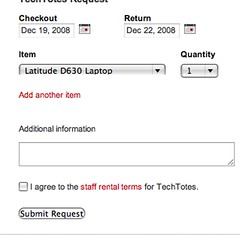
这将是我的问题,我有一个下拉这不是完全显示。我不确定哪里开始,所以这里是HTML下拉菜单,我也会提供CSS。
HTML
<div id="add_item">
<ul class="vert">
<li>
<ul class="horz">
<li class="name">
<select style="width: 195px; padding: 0px; margin: 0px;" disabled="disabled">
<option value=""></option>
<option value="0">0</option>
</select>
</li>
<li class="quantity">
<select style="width: 50px; padding: 0px; margin: 0px;" disabled="disabled">
<option value=""></option>
<option value="0">0</option>
</select>
</li>
</ul>
</li>
</ul>
</div>
原因代码有下拉作为被禁用,因为它是动态的,周围的HTML是除了具有可供选择的方案,不再被禁用相同。
CSS
div#byitem ul.horz li.name {
background:transparent none repeat scroll 0 0;
display:block;
font-size:11px;
font-weight:bold;
width:195px;
}
div#byitem ul.horz {
background:transparent none repeat scroll 0 0;
clear:left;
list-style-type:none;
margin:0;
padding:0;
}
div#byitem ul.vert li {
background:transparent none repeat scroll 0 0;
height:14px;
margin:0;
padding:0;
}
div#byitem ul.vert {
background:transparent none repeat scroll 0 0;
list-style-type:none;
margin:0;
padding:0;
width:540px;
}
element.style {
margin-bottom:0;
margin-left:0;
margin-right:0;
margin-top:0;
padding-bottom:0;
padding-left:0;
padding-right:0;
padding-top:0;
width:195px;
}
#content form select {
margin:0 0 4px 4px;
z-index:1;
}
html, body, div, p, form, input, select, textarea, fieldset {
-x-system-font:none;
color:#333333;
font-family:Arial,Helvetica,Verdana,sans-serif;
font-size:11px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:15px;
}
* {
margin:0;
padding:0;
}
感谢您的任何建议。
编辑
我已经添加了对CSS的下拉菜单中包含的申报单。此外转产高度不会有所作为。两个下拉(Item和Quantity)之间的唯一区别就是宽度。改变Item的宽度并没有什么区别。
拿出添加其他项目链接作为被怀疑是一个问题没有改变。另外我正在Firefox中进行我的开发,我刚从Safari发布了截图。

我不认为这里有足够的信息来提供解决方案。使用您提供的代码不会导致类似于所述问题。除非有人确切地看过,否则我们需要至少有足够的代码来复制问题才能诊断。 – 2008-12-17 17:32:41
我同意,它看起来像提供的样式并不是所有在此页面上使用的样式。你有更多的代码可以提交吗? – palehorse 2008-12-17 17:52:10
我仍然认为有代码缺失 - css引用标记不存在 – 2008-12-17 18:55:03