0
我想从fontawesome添加一个额外的图标到jQuery Mobile的可折叠标题右侧,除了默认的左侧。有点儿像这样:jQuery Mobile - 可折叠标题中的额外图标

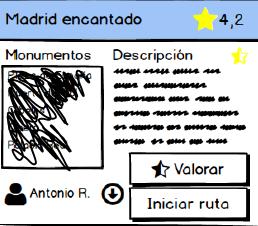
马德里的左侧是默认的图标,并在右边的星形图标和数量,像一个等级。任何人都知道如何做到这一点?
<div class="ui-collapsible-set">
<div data-role="collapsible" data-collapsed-icon="carat-d" data-expanded-icon="carat-u">
<h3>Madrid encantado<i class="fa fa-star-half-o" aria-hidden="true"></i></h3>
</div>
</div>
这是构成标题的代码的一部分。 h3里面的文本定义了标题的标题和内容,但试图将图标放在里面不起作用。
你能分享你已经拥有什么? – Jonathan
我编辑了问题并添加了它 –
所以基本上你想在马德里之前(左边)添加一个图标? – Jonathan