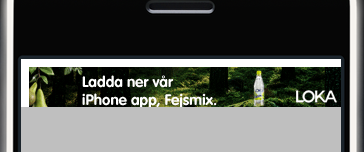
我正在创建一个具有包含广告的UIWebView的应用程序。视图的大小与广告(图片)本身相同。不过,在UIWebView中,图像左侧还有一些白色边距/填充。退房的链接的图像:使用UIWebView时奇怪的填充/边距

其实,像被按下和向右由于这种填充也。
任何想法我应该如何删除白色填充?
在此先感谢!
我正在创建一个具有包含广告的UIWebView的应用程序。视图的大小与广告(图片)本身相同。不过,在UIWebView中,图像左侧还有一些白色边距/填充。退房的链接的图像:使用UIWebView时奇怪的填充/边距

其实,像被按下和向右由于这种填充也。
任何想法我应该如何删除白色填充?
在此先感谢!
基本上,所有浏览器都会在页面边缘周围添加空白,以便与Netscape 1类似的向后兼容。在HTML中加载到Web视图中,可以使用CSS删除:
body { margin: 0; padding: 0; }
如果您不是将HTML加载到您的网页视图中,而只是图片文件的直接URL,我建议或者a)在一些基本HTML(头部,正文,标签img)或b )自己下载图像(用NSURLConnection说),并直接在UIImageView中显示。
我知道这是一个旧帖子,但只是为了防止任何人遇到同样的问题。通过将以下代码添加到webViewDidFinishLoad委托方法中,我能够解决相同的问题。
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
NSString *padding = @"document.body.style.margin='0';document.body.style.padding = '0'";
[webView stringByEvaluatingJavaScriptFromString:padding];
}
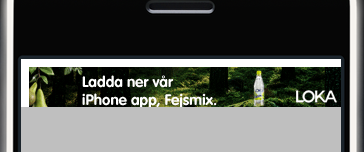
看看添加了上述代码的第一个横幅。最后一个没有代码。

谢谢!为我工作得很好。 – Praveenkumar 2013-09-25 07:39:31
作为ammendment到@ thenextmillionair的辉煌答案,将代码放在:
- (void)webViewDidStartLoad:(UIWebView *)webView
{
NSString *padding = @"document.body.style.margin='0';document.body.style.padding = '0'";
[webView stringByEvaluatingJavaScriptFromString:padding];
}
,而不是webViewDidFinishLoad。当代码在webViewDidFinishLoad中时,您将在屏幕上出现填充后看到UIWebView自身重新定位。通过将它放在webViewDidStartLoad中,可以消除这种丑陋。
谢谢!我有一个HTML页面。我添加了样式,看起来应该是现在的样子。非常感谢! – Nicsoft 2010-03-14 17:13:58