2
A
回答
2
你必须override the default template(布局: 'SonataAdminBundle :: standard_layout.html.twig')用自己在coding your logique here
下面是对现有代码的摘录:
{% block sonata_admin_content_actions_wrappers %}
{% if _actions|replace({ '<li>': '', '</li>': '' })|trim is not empty %}
<ul class="nav navbar-nav navbar-right">
{% if _actions|split('</a>')|length > 2 %}
<li class="dropdown sonata-actions">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">{{ 'link_actions'|trans({}, 'SonataAdminBundle') }} <b class="caret"></b></a>
<ul class="dropdown-menu" role="menu">
{{ _actions|raw }}
</ul>
</li>
{% else %}
{{ _actions|raw }}
{% endif %}
</ul>
{% endif %}
{% endblock sonata_admin_content_actions_wrappers %}
0
它要求添加自定义操作并覆盖特定模板。您可以按照documentation on symfony.com。
阅读到下面的代码块:
{# src/AppBundle/Resources/views/CRUD/list__action_clone.html.twig #}
<a class="btn btn-sm" href="{{ admin.generateObjectUrl('clone', object)}}">clone</a>
+0
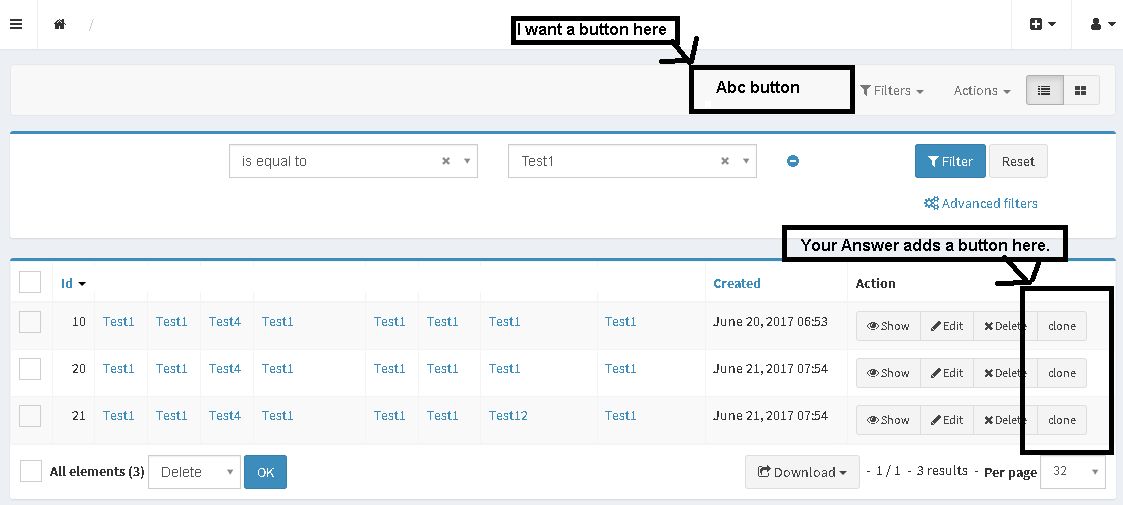
这将如何让我在导航栏上的新按钮?请详细说明我将不得不重现的步骤。 –
+1
我试过你发布的解决方案,但它不是我想要的。  –
相关问题
- 1. 添加后退按钮到导航栏
- 2. 将按钮添加到导航栏
- 3. 添加按钮自定义导航栏
- 4. xcode添加按钮导航栏
- 5. 如何将TitleIcon和按钮添加到NavigationPage导航栏?
- 6. 如何将按钮添加到IntelliJ中的“导航栏”?
- 7. 将右栏按钮添加到导航栏的问题
- 8. 将导航按钮添加到统一标题栏/工具栏
- 9. 导航栏按钮
- 10. jQuery Slider - 如何添加导航按钮?
- 11. 如何为ABPersonViewController的导航栏添加一个返回按钮?
- 12. 如何在导航栏上添加2个按钮?
- 13. 如何将导航栏添加到UITableView
- 14. 如何将导航栏添加到PyDev?
- 15. 如何将UIBarButtonItem添加到导航栏?
- 16. 将向上/向下按钮添加到UITableView导航栏
- 17. 将汉堡按钮添加到导航栏
- 18. 将图像添加到导航栏后退按钮
- 19. 将按钮添加到UI导航控制器底部栏
- 20. 以编程方式将按钮添加到导航栏
- 21. Bootstrap - 将按钮添加到移动导航栏
- 22. 将按钮添加到导航工具栏
- 23. 将导航按钮添加到AbstractCell
- 24. 向导航栏添加两个以上的栏按钮项目
- 25. 如何对齐导航栏按钮?
- 26. 添加导航栏
- 27. 如何将一个按钮添加到这个WordPress的导航栏?
- 28. 如何将导航栏的“完成”按钮添加到弹出窗口的passthroughViews?
- 29. 如何添加一个简单的按钮到导航栏的中间?
- 30. iphone 2按钮导航栏

这将按钮添加到所有管理类,我在问题中提到的,我只是想将按钮添加到一个管理类。 我可以重写一个Admin类的standard_layout吗? –
得到它的工作,在services.yml增加了一个电话: '调用:[setTemplate,['layout','file.html.twig']]' –