0
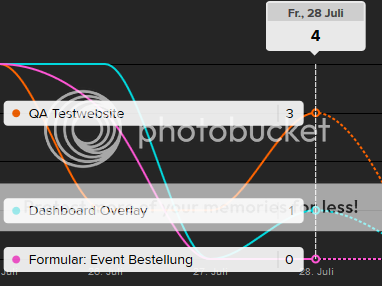
我有c3.js库,我试图从生成的图表中的特定区域的所有点上重现“鼠标悬停”动画。 要清楚,我要的是接下来的图像中:C3.js自定义工具提示动画onmouseover
正如你所看到的,工具提示是“不分组”,但他们当鼠标在共同所有触发面积为4分。而这些工具提示显然不遵循鼠标指针。
这里是在图像中的图上的一些细节:
- 有2种类型的视觉数据,“花键”和“bar”
- “扎”的工具尖端的数据始终显示在顶部,无论如何。
我想有完全相同的动画包括:
- 在“酒吧”刀尖顶(FR,7月28日)
- 的“栏”工具日期(4)
- 悬停动画上的白色虚线(不会另外显示)
- 当鼠标位于公共区域时,所有其他工具提示。
这是我到目前为止有:
var chart = c3.generate({
"bindto": "#chart",
"data": {
"columns": [
["def", 0],
["AAA", "0.00", "0.00", "33.33", "28.57", "28.57", "25.00", "25.00", "30.77"],
["BBB", "50.00", "33.33", "42.86", "42.86", "30.00", "28.57", "35.29", "35.29"],
["CCC", "33.33", "25.54", "37.64", "33.33", "33.33", "33.33", "25.00", "15.15"],
["IMP", "50", "49", "65", "20", "38", "17", "44", "30"]
],
"types": {
"def": "line",
"AAA": "spline",
"BBB": "spline",
"CCC": "spline", "IMP": "bar"
},
"axes": {"IMP": "y2"}
},
"size": {
"height": 360
},
"color": {
"pattern": ["transparent", "#01d8dd", "#ff6400", "#ff56d5", "#808080"]
},
"tooltip": {
"grouped": false,
"format": {}
},
"grid": {
"y": {
"show": true
}
},
"axis": {
"x": {
"type": "category",
"categories": ["02", "03", "04", "05", "06", "07", "08", "09"]
},
"y": {
"max": 50,
"padding": 3,
"label": {
"text": "PERCENTAGE",
"position": "outer-middle"
}
},
"y2": {
"show": true,
"max": 90,
"label": {
"text": "IMPRESSIONS",
"position": "outer-middle"
}
}
},
"point": {
"r": 3
}});
感谢

你有没有尝试设置' “提示”:{ “分组”:TRUE'?这可能就像你打算用c3开箱即可得到的一样。其他任何东西都将是一个非常自定义的'd3'入侵。 – Mark