3
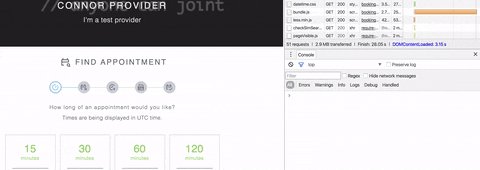
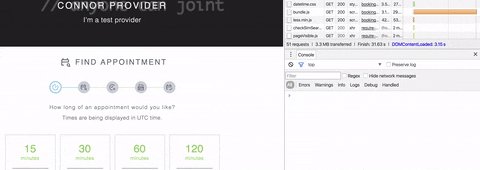
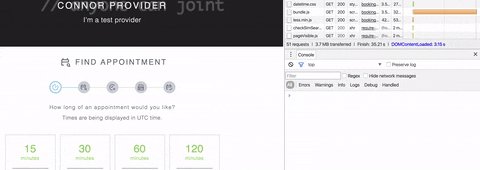
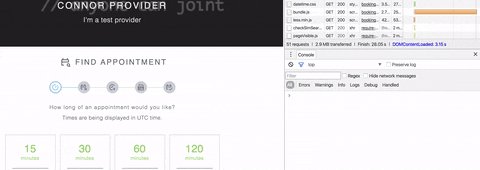
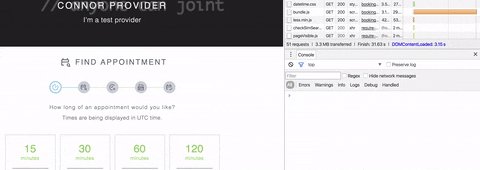
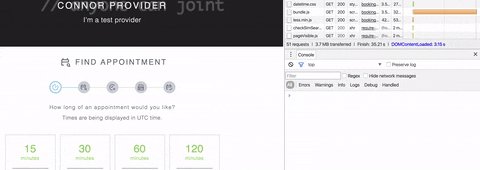
Moment.js猜测时区正在暂时加载UTC,然后切换到正确的时区。Moment.js猜想时区正在暂时加载不正确的时区
我已经缩小到似乎是webpack加载bundle.js文件之前moment.tz.guess()获得正确的时区。

看看加载时间,看看bundle.js后的时区变化是如何完成加载。
任何想法如何解决这个问题?有点今天它:/
Moment.js猜测时区正在暂时加载UTC,然后切换到正确的时区。Moment.js猜想时区正在暂时加载不正确的时区
我已经缩小到似乎是webpack加载bundle.js文件之前moment.tz.guess()获得正确的时区。

看看加载时间,看看bundle.js后的时区变化是如何完成加载。
任何想法如何解决这个问题?有点今天它:/
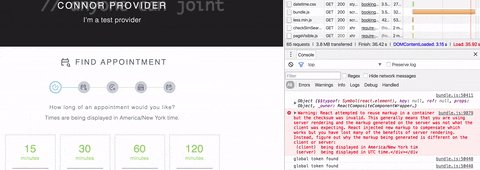
我发现它! :d
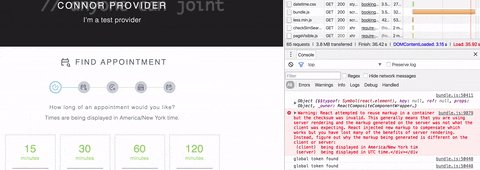
所以基本上,因为我们使用HMR为服务器和客户端渲染,问题是,它在服务器上加载UTC,送下来作为UTC然后由客户端改写为正确的时区。我所要做的就是这样的事情。
const __CLIENT__ = !!global.window
export class Something extends Component {
state = {
timezone: /\(([^)]+)\)/.exec(new Date())[1]
}
render() {
return (
<div>
{__CLIENT__ && <div>{`Times are being displayed in ${timezone} time.`}</div>
</div>
)
}
}