1
期望 每个系列区域都有不同的渐变色。Highcharts - 在区域图表中如何为多个系列使用渐变色?
试过 我已经通过Highcharts演示识字,拿知道如何填写一个区域系列渐变色:
fillColor: {
liearGradient: {x1: 0, y1: 0, x2: 0, y2: 1},
stops: [0, 'red'],
[1, 'white']
}
,但是,我没有任何想法如何设置不同的渐变色为每系列区域。
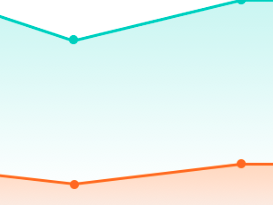
由于我的英语水平差,我上传了两张照片来清晰地表明我的问题,而右边是我期望的结果。


更新: 感谢@Alex杰尼索夫,每个系列都有不同的LinearGradient的颜色,但现在的问题是该点的颜色,特别是最后一个下。
总之,是否可以设置线性渐变色,每个系列独立,没有遮盖。

更新:https://jsfiddle.net/TabGre/fyxqsq4L/1/
谢谢,它的工作原理,但现在我觉得我应该深入了解'linearGradient'的价值以及设置的最佳不透明度 –
稍微编辑我的代码以允许行并为每个系列独立设置点属性,这里有一个可用的JSFiddle - https://jsfiddle.net/23w97oLe/2/ - 关于'封面',你可以分享你正在使用的代码的JSFiddle吗? –
干得好,这个区域'堆叠'等于'正常'的关键是实现这个目标吗? –