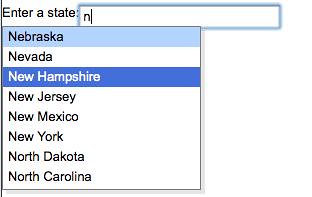
我正在使用自动完成YUI功能。但是,正如您所看到的,当我在文本输入前放置标签时,我无法将提示下拉与文本输入对齐。我下面the example here究竟除了这个片段的代码,我只是在形式的标签元素替换H3:
<div id="myAutoComplete">
<label>Enter a state:</label>
<input id="myInput" type="text">
<div id="myContainer"></div>
</div>
<script type="text/javascript" src="http://developer.yahoo.com/yui/examples/autocomplete/assets/js/data.js"></script>
(我也不得不从相对于绝对路径改变data.js路径。 )
建议下拉以与文本输入保持一致的最佳方式是什么?我想要一个适用于所有流行的现代浏览器(FF3,Safari,Chrome,IE)和IE6的解决方案。

埃里克你真棒。谢谢,这很好。出于好奇,你为什么说“蛮力”?不知何故,这对浏览器来说太累了吗? – 2009-02-11 06:20:51