加载的风格。如果我输入:与@media
<link rel="stylesheet" media="screen and (min-width: 600px)" href="small.css" />
或者
@media screen and (min-width: 600px) {
// Import code
}
在屏幕< 600px的样式并不适用,但css文件就会被下载或不?
加载的风格。如果我输入:与@media
<link rel="stylesheet" media="screen and (min-width: 600px)" href="small.css" />
或者
@media screen and (min-width: 600px) {
// Import code
}
在屏幕< 600px的样式并不适用,但css文件就会被下载或不?
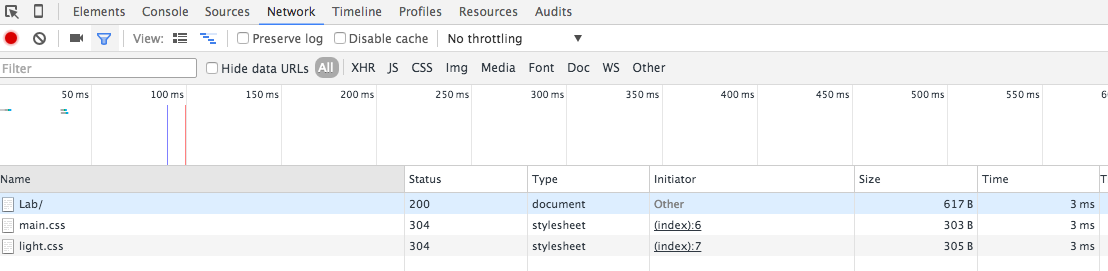
据到Chrome网络检查,是,该文件将仍然被下载。
这是我的测试设置:
- index.php
- css
- main.css
- light.css
我的HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/light.css" media="screen and (min-width: 600px)">
</head>
<body>
<h1>Hello world</h1>
</body>
</html>
main.css是空的,light.css包含此:
body{background-color: blue;}
无论窗口的大小,这是什么网络检查员显示:

当页面大于600px时,背景仅为蓝色。
CSS文件将始终无论你设置的media值的下载。
CSS文件将实际被使用的唯一的一次是,如果media内的说法是正确的。
作为演示,低于2个CSS文件加载不实际存在,并会因此浏览器的控制台日志中的错误。 media将失败,但该文件仍将尝试下载该文件。
<link rel="stylesheet" media="screen and (min-width: 10000px)" href="small.css" />
<link rel="stylesheet" href="normal.css" />你可以找到更多关于与下面的链接CSS媒体查询:
<link rel="stylesheet" media="screen and (min-width: 600px)" href="small.css" />
如果这就是你要求的,那么无论视口是什么,外部HTTP请求仍然会在那里?唯一不会发生的是,如果视口低于600像素,样式本身不会生效。
为什么不尝试使用Chrome模拟器并在网络选项卡上检查600像素以下视口中的页面,并重新加载已获取此请求的页面,并查看它是否确实请求状态为200 (好)。