0
我创建了一个使用引导程序元素的Web应用程序。当我投入生产时,我注意到在某些浏览器(即:Safari,Firefox)中,我的网页自动缩放,以使元素看起来比我在本地环境中设计时显得更大(在Chrome中看起来很好)。浏览器中的自动缩放引导程序元素
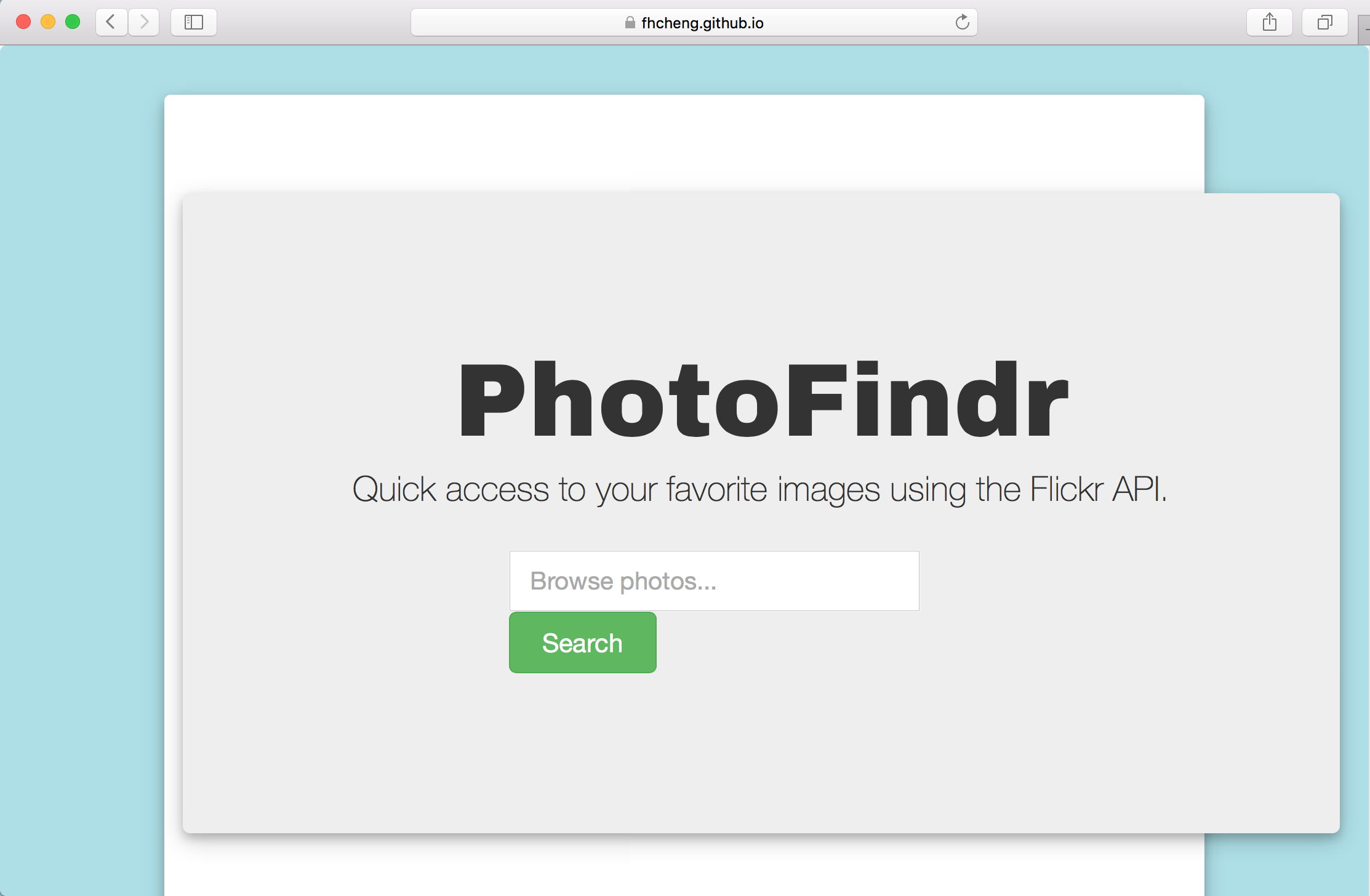
Safari中:

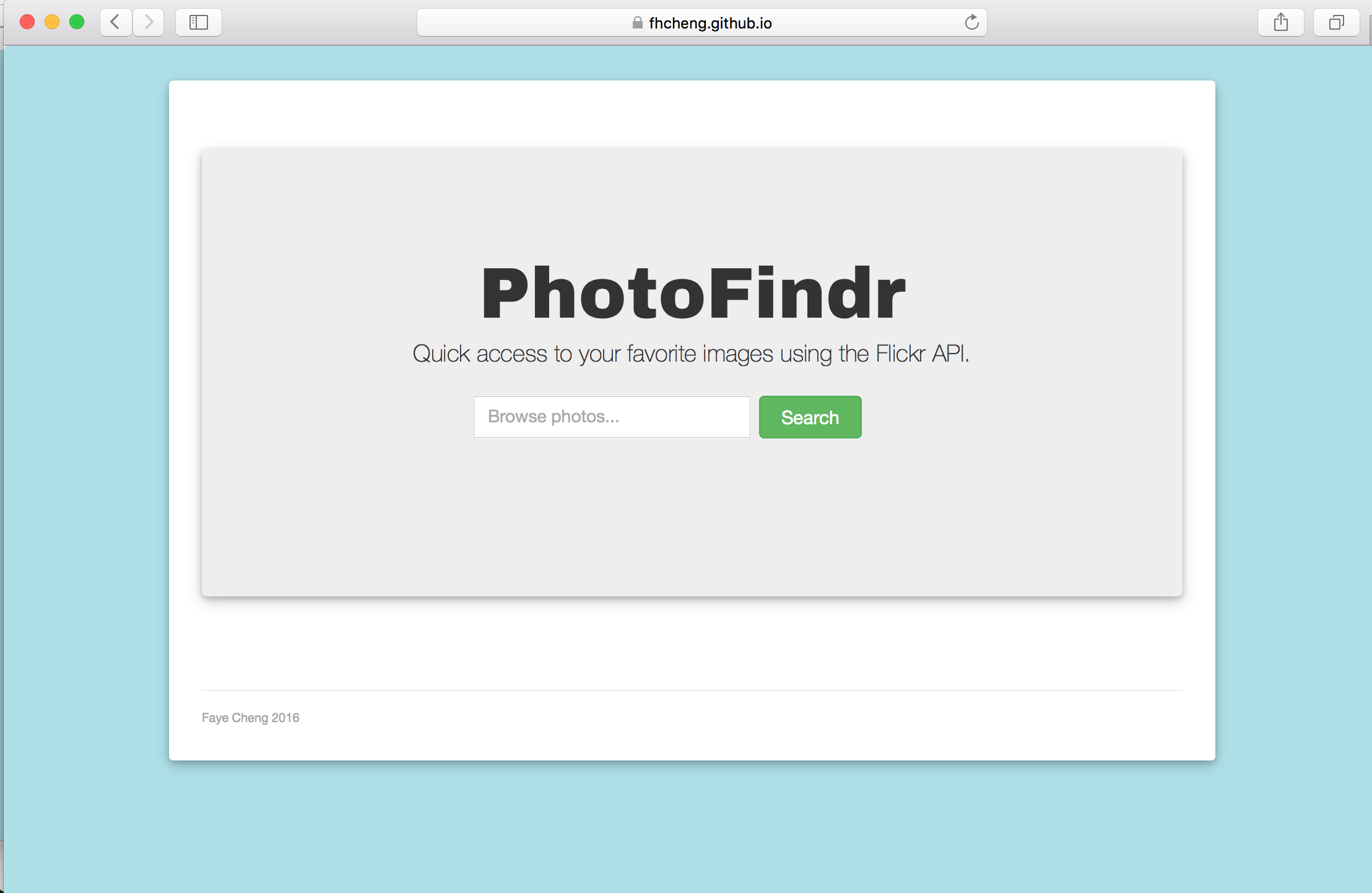
手动固定变焦后:

代码:on my github
有人能帮我指点正确的方向吗?如果我在其他浏览器上手动减小浏览器缩放比例,我的网页看起来很好。我想找到一个解决方案,我不需要手动更改缩放比例。