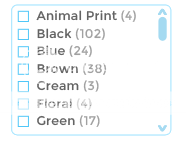
我试图将类似类型的自定义滚动条应用到我的网站,但我似乎遇到了一些麻烦。试图应用自定义滚动条

只是想知道如果这种定制滚动条的是复杂的或容易实现。这是完成我的设计的最后障碍。有什么建议或想法来实现这个设计?
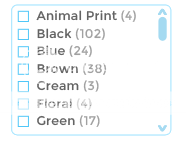
我试图将类似类型的自定义滚动条应用到我的网站,但我似乎遇到了一些麻烦。试图应用自定义滚动条

只是想知道如果这种定制滚动条的是复杂的或容易实现。这是完成我的设计的最后障碍。有什么建议或想法来实现这个设计?
有很多jQuery UI插件可用,你可以轻松地做到这一点。检查它here并选择一个。
你可以试试-webkit-scrollbar.Check这个fiddle。这里是代码。
::-webkit-scrollbar {
width: 8px; height:8px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 4px rgba(0,0,0,0.3);
background:#fff;
}
::-webkit-scrollbar-thumb {
background: rgba(139,233,38,0.8);
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
世界不只有1个浏览器! – balexandre
是的你是对的,但是,而不是Jquery它是一个解决方案 –
你的解决方案是在页面中的所有滚动,我假设他只想要那个特定的'div', – balexandre
这是很容易实现你can google for custom scrollbars or you can usetinyscrollbar或this
有很多的javascript脚本滚动条。你可以试试这个:http://www.dyn-web.com/code/scroll/ - >看起来你可以很容易地从你的屏幕截图复制滚动条使用这个。
我使用[** NiceScroll **](https://github.com/inuyaksa/jquery.nicescroll)插件,它非常好。 - 在这里你有[一些演示](http://nicescroll.areaaperta.com/demo.html) – balexandre
看看这篇文章:)我仍然在我的最爱。 http://stackoverflow.com/questions/9251354/css-customized-scroll-bar-in-div – Rebelek