我有表的内容在我的页面(见here)这些CSS样式:滚动条被部分隐藏在窗口滚动条
div.toc {
height:38em;
position:fixed;
right:0;
top:5em;
width:21em;
z-index:1;
}
如何我一定要更改这些设置,使确定DIV没有部分隐藏在body/window滚动条的后面?
(使用Firefox 3.6和Opera 10.10测试)。
我有表的内容在我的页面(见here)这些CSS样式:滚动条被部分隐藏在窗口滚动条
div.toc {
height:38em;
position:fixed;
right:0;
top:5em;
width:21em;
z-index:1;
}
如何我一定要更改这些设置,使确定DIV没有部分隐藏在body/window滚动条的后面?
(使用Firefox 3.6和Opera 10.10测试)。
其实,你的div.toc被正确定位。问题出在您的。
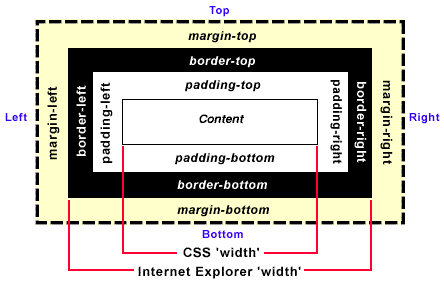
记住你的盒子模型......宽度和高度独立于margin和padding来计算......

因此,通过使您iframe.tocwidth: 100%;加上margin-left: 0.5em,你基本上是告诉浏览器有以下几种:
使用父元素的全部宽度并将其左移
0.5em。
总有效宽度:100%+ 0.5em
你真正想说的是:
。减去
0.5em从父元素的整个宽度为填充上使用左边并将其用作宽度。
总有效宽度:100% - 0.5em(期望的)
的解决方案是简单的,因此...删除从iframe.toc的margin-left,把一个padding-left: 0.5em上div.toc。
div.toc {
background-color: #f0f0f0;
position: fixed;
top: 5em;
right: 0;
width: 21em;
height: 38em;
padding-left: .5em;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
z-index: 1;
}
iframe.toc {
background-color: #f0f0f0;
border: 0;
width: 100%;
height: 30em;
border-bottom: 1px solid #ccc;
}
你可以让你的内容,位置1 EM表从这样的权利:right: 1em;
我只是想为你和right: 1em;看起来不错。
它会看起来很奇怪,如果没有窗口滚动条:-(难道没有办法说“正确的” ==“窗口滚动条的左边框”? – 2010-05-13 18:36:16
不知道为什么1EM工作完全,但它确实适合我。请确保在使用此修补程序时检查字体大小的css。 – 2017-03-29 12:57:02
您绝对正确。 – 2010-05-13 19:38:31